# React Native에 Youtube 영상을 넣는 방법을 알아보자 - react-native-youtube-iframe

# 들어가며
React Native에 youtube를 넣을 때 가장 많이 사용하는 라이브러리는 react-native-youtube이지만, 이 라이브러리는 사용자도 많고, 개발 기간도 오래 되어 상당히 고도화 되어 있는 상태입니다. 그러다보니 기능이 많지만, 막상 최소한의 기능만 가져다 쓰고 싶을 때는 무겁고 복잡하게 느껴질 수 있습니다. 그래서 오늘 소개할 대안이 react-native-youtube-iframe입니다
# 깃헙 페이지와 문서 사이트
GitHub - LonelyCpp/react-native-youtube-iframe: A wrapper of the Youtube-iframe API built for react native.
A wrapper of the Youtube-iframe API built for react native. - GitHub - LonelyCpp/react-native-youtube-iframe: A wrapper of the Youtube-iframe API built for react native.
github.com
React Native Youtube-iframe | React Native Youtube iframe
npm npm
lonelycpp.github.io
# 제작자가 말하는 특징(출처: https://lonelycpp.github.io/react-native-youtube-iframe/)
- ✅ Works seamlessly on both ios and android platforms
- ✅ Does not rely on the native youtube service on android (prevents unexpected crashes, works on phones without the youtube app)
- ✅ Uses the webview player which is known to be more stable compared to the native youtube app
- ✅ Access to a vast API provided through the iframe youtube API
- ✅ Supports multiple youtube player instances in a single page
- ✅ Fetch basic video metadata without API keys (uses oEmbed)
- ✅ Works on modals and overlay components
- ✅ Expo support
# 설치 방법
(※ 2022.12월 업데이트: 라이브러리 설치 전에 react-native-webview를 설치 해야 된다고 가이드가 추가 되었네요. Document 링크입니다. 참고해주세요)
yarn add react-native-youtube-iframe
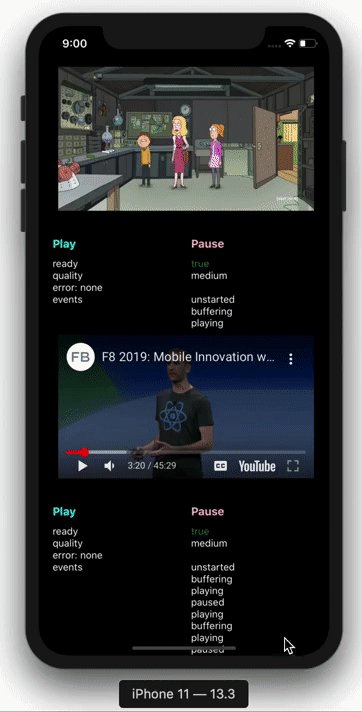
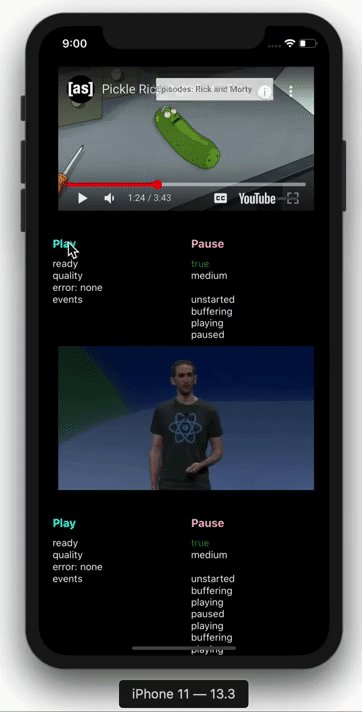
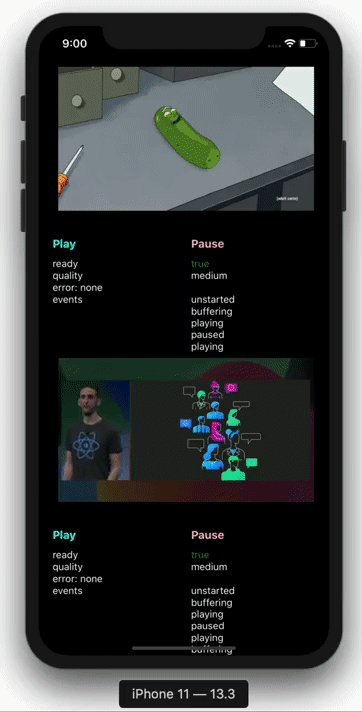
# 사용 방법
import React, { useState, useCallback, useRef } from "react";
import { Button, View, Alert } from "react-native";
import YoutubePlayer from "react-native-youtube-iframe";
export default function App() {
const [playing, setPlaying] = useState(false);
const onStateChange = useCallback((state) => {
if (state === "ended") {
setPlaying(false);
Alert.alert("video has finished playing!");
}
}, []);
const togglePlaying = useCallback(() => {
setPlaying((prev) => !prev);
}, []);
return (
<View>
<YoutubePlayer
height={300}
play={playing}
videoId={"iee2TATGMyI"}
onChangeState={onStateChange}
/>
<Button title={playing ? "pause" : "play"} onPress={togglePlaying} />
</View>
);
}

'개발 > React Native' 카테고리의 다른 글
| [React Native] react-native-floating-bubble (0) | 2022.03.04 |
|---|---|
| [RN] React Native 카메라 사용하기 react-native-vision-camera (0) | 2022.01.26 |
| [RN][한 줄 팁] React Native 프로젝트 생성하기 (0) | 2021.10.30 |
| [React Native][IOS][XCode] Archive 활성화하기 (0) | 2021.10.20 |
| [RN] React Native 팁 모음 #2 (0) | 2021.10.10 |