# cheatsheet-generator를 활용해서 멋진 단축키 가이드 UI를 만들어보자
- 웹 앱 등의 데스크톱 소프트웨어를 개발하다보면, 단축키에 대한 가이드 페이지를 만들거나, 설명하는 UI가 필요한 경우가 있다. 단축키에 대한 정보를 알려주어야 하는 것은 필수지만, 빠듯한 개발 일정에서 단축키 문서 페이지의 디자인까지 신경 쓰기 쉽지 않다보니, 쉽게 사용할 수 있으면서, 사용자가 보기에도 좋은 단축키 문서를 만드는 방법을 찾게 되었다. 본 포스팅에서는 이러한 경우에 사용할 수 있는 라이브러리를 소개하려고 한다.

# 사용법
- 아래의 페이지로 접속해서 해당 Repository를 클론하거나 다운로드 받습니다. 그리고 해당 경로로 이동해서 yarn, npm을 이용해서 필요한 dependancy들을 설치합니다.
GitHub - nathanlesage/cheatsheet-generator: Generates cheatsheets for your (favourite) apps
Generates cheatsheets for your (favourite) apps. Contribute to nathanlesage/cheatsheet-generator development by creating an account on GitHub.
github.com
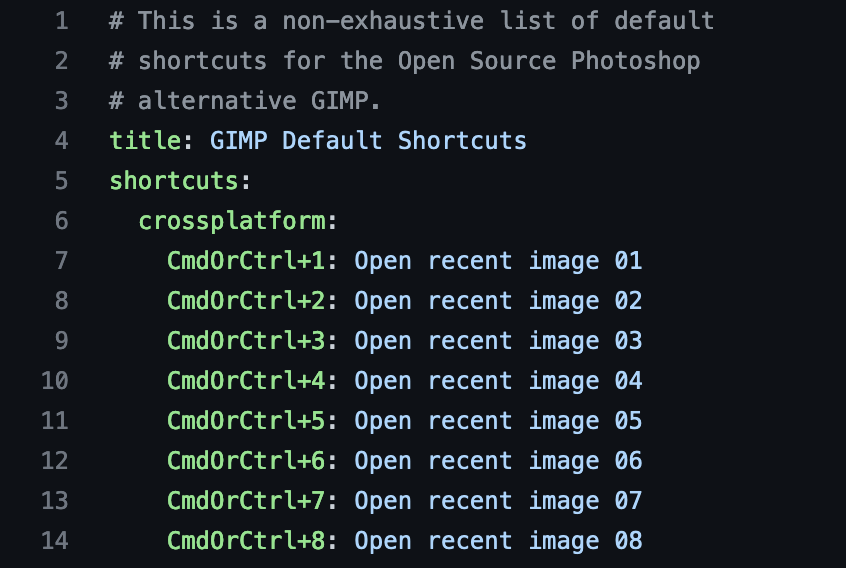
- 그리고 나서, 루트 경로에 config.yml 파일에 원하는 단축키를 입력하면 됩니다. yml의 문법을 몰라도 examples 경로에 있는 다른 앱의 단축키 예제를 보고 따라하시면 어렵지 않게 단축키를 추가하실 수 있습니다. 추가가 완료되면, npm 또는 yarn을 사용해서 build를 해주시면 됩니다. 그러면 /build 경로에 결과물이 생성됩니다.

# 데모 페이지
- 본 라이브러리를 사용하기 전에, 실제 빌드 결과물이 어떠한 형태로 동작하는지 아래의 데모 페이지에서 확인해보고 사용여부를 결정하시는 것을 추천드립니다.
Zettlr Shortcuts
zettlr.com

'개발 > Javascript' 카테고리의 다른 글
| [한 줄 팁][CSS][Javascript] <input> 숫자 증가, 감소 항상 표시하기 (0) | 2023.06.28 |
|---|---|
| [JS][TS][Web][한 줄 팁] 매번 까먹는 브라우저 Locale 확인 방법 (0) | 2023.05.01 |
| [Javascript][React][라이브러리 소개] html을 이미지로 저장하는 방법 (0) | 2022.12.05 |
| [한 줄 팁][Javascript][Design] Tailwind CSS Cheat Sheet (0) | 2022.10.13 |
| [Javascript][라이브러리 소개] html2canvas - Screen Capture (0) | 2022.04.06 |