# Nativefier를 활용한 웹 사이트로 앱을 만드는 방법
- 반복해서 접속하는 웹사이트가 있다면, 북마크에 추가를 하거나, 바로가기를 만들어두는 방법 등으로 매번 브라우저를 실행하고 사이트에 접속하는 번거로움을 줄일 수 있습니다. 그리고 더 나아가 오늘 소개할 방법처럼 앱으로 만들어서 사용할 수도 있습니다. 본 포스팅에서는 제가 자주 방문하는 https://lolesports.com 사이트를 앱으로 만들어서 접속하는 방법을 소개하려고 합니다
LoL Esports
lolesports.com
# Github Page
GitHub - nativefier/nativefier: Make any web page a desktop application
Make any web page a desktop application. Contribute to nativefier/nativefier development by creating an account on GitHub.
github.com
# 사용법
- 사용법은 아주 간단합니다. nativeifer를 전역 설치합니다
npm install -g nativefier
# or
yarn global add nativefier- 그리고 아래와 같이 앱의 이름과 앱으로 만들 사이트를 입력하여 앱을 생성합니다.
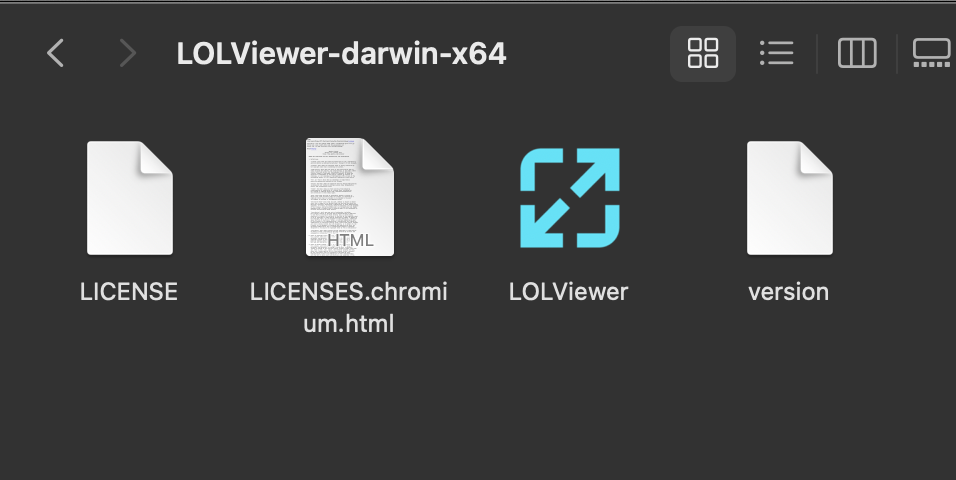
nativefier --name 'LOLViewer' 'lolesports.com'- 실행이 완료되고 나면, 실행한 경로에 아래와 같은 하위 경로에 앱이 생성됩니다.

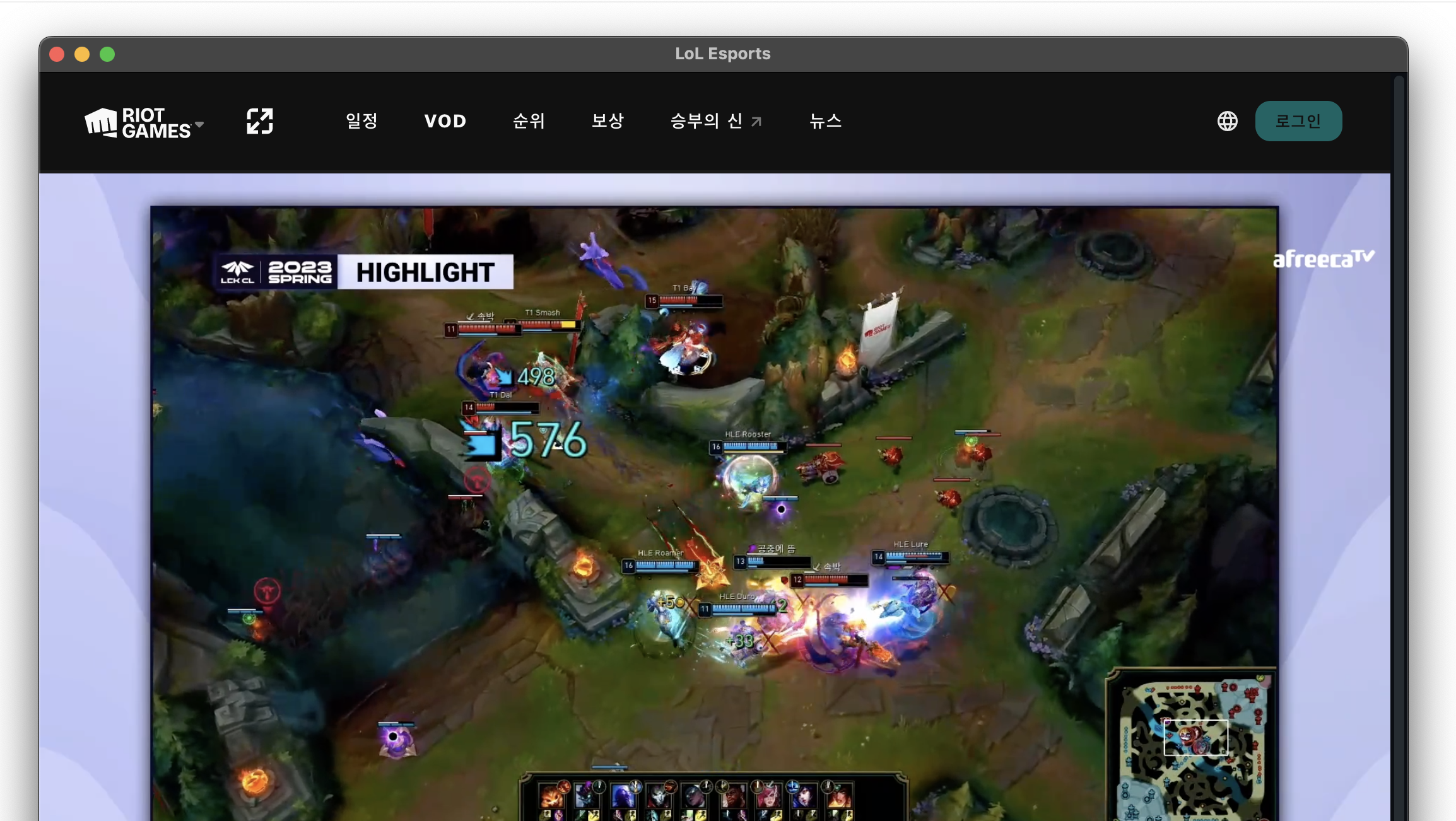
- 앱을 실행하게 되면, 다음과 같이 웹 사이트와 동일하게 접근 및 사용이 가능합니다. 앞으로는 LCK 경기는 이 앱으로 봐야겠습니다

# 마치며
- 본 포스팅에서 소개한 방법은 네이티브 앱안에 크로미움 브라우저가 있는 것과 동일하기 때문에 기술적으로 새롭거나 놀랄만한 것은 아니지만, 명령어 하나로 이와 같이 네이티브 앱을 만들 수 있다는 것은 단순하게 원하는 웹사이트를 앱으로 만드는 것 뿐만 아니라, Figma처럼 웹을 기반으로 툴을 만들어서 네이티브로 배포하는 등의 다양한 활용법이 존재할 것 같습니다. 본 포스팅에서는 소개하지 않았지만, API 문서를 보면 윈도우 창 크기나, 아이콘, 메뉴 바 등의 여러 옵션을 변경할 수 있으므로, 사용하실 분들은 한 번 확인해보시길 추천드립니다.
'개발 > Electron' 카테고리의 다른 글
| [Electron][툴 소개] Electron Release Test (0) | 2023.02.03 |
|---|