# IconKetchen을 활용해서 앱 아이콘을 만드는 방법 소개
- 크로스 플랫폼 개발을 진행하게 되면, 아이콘 작업은 피할 수 없는 작업이지만, 여러 플랫폼 별로 다양한 크기 및 포맷이 다르기 때문에, 이를 생성 및 적용하는 것은 귀찮은 일입니다. 특히 React Native의 경우, 기존에 잘 활용하던, react-native-make가 더 이상 유지보수가 되고 있지 않아서, 고민하던 차에 예전에 안드로이드 아이콘 생성에 사용했었던, Android Asset Studio가 기억이 나서 찾아보니, IconKitchen이라는 서비스로 교체가 되었다는 사실을 알게 되었고, 너무 편해서 혼자 쓰기에는 아쉬워서 본 포스팅을 작성하게 되었습니다

# 사용방법
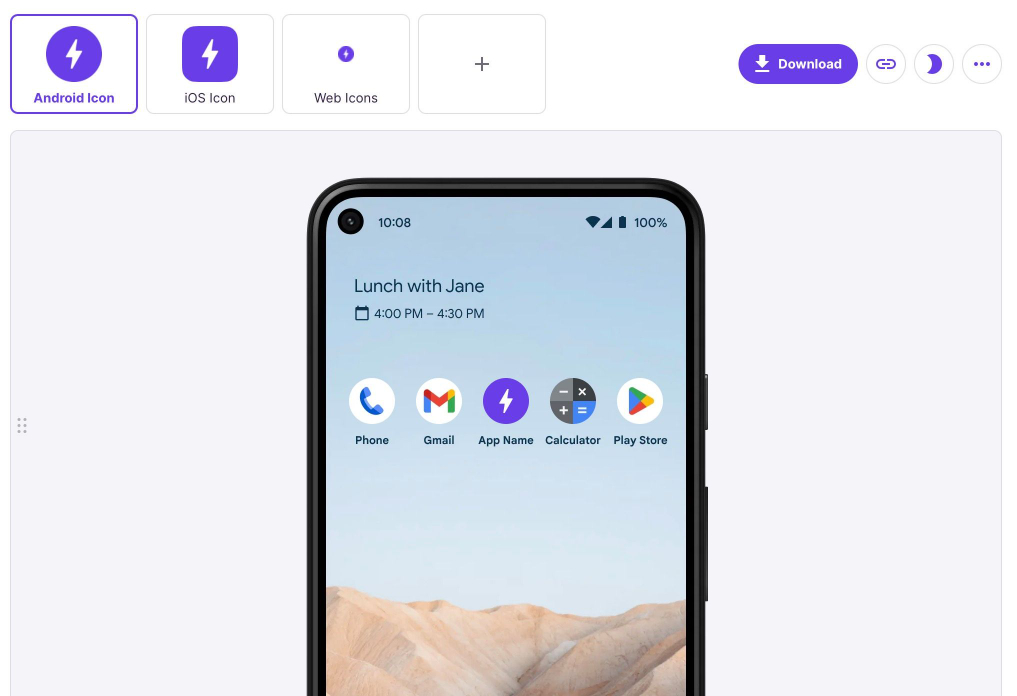
- IconKitchen 사이트에 접속을 합니다. 그리고 원하는 플랫폼을 추가하시면 됩니다. 플랫폼이 추가되면, 선택한 플랫폼에서 아이콘이 어떤 식으로 보이게 될 지 미리 볼 수 있습니다. 지원하는 플랫폼은 Android, IOS, Web 뿐만 아니라, tvOS, watchOS 등의 다양한 플랫폼을 지원합니다

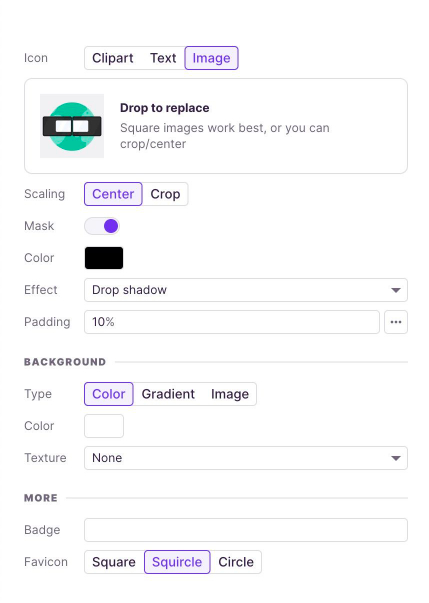
- 플랫폼의 선택이 완료되었으면, 좌측에 있는 메뉴 들을 이용해 아이콘을 생성하시면 됩니다. 기본적으로는 클립 아트, 텍스트, 이미지 세가지 탭이 있는데, 클립아트의 경우, Material Design에서 제공하는 아이콘들을 가지고 아이콘을 만들 수 있고, 텍스트의 경우, 원하는 이름과 폰트, 색깔 등을 골라서 만들 수 있습니다. 그리고 마지막으로는 업로드한 이미지를 기반으로 아이콘을 만드는 것인데, 가장 유용하게 사용되는 방법입니다.
- 사용하기 어렵거나 복잡한 기능은 없기 때문에, 옵션들을 변경하면서 원하는 아이콘을 생성하시면 됩니다. 저는 배경색, 그림자, Padding정도만 조절하여 아이콘을 생성하였습니다. 배경 텍스쳐나, 그라데이션도 추가할 수 있으니, 필요하신 분들은 적용해보시는 것도 좋을 것 같습니다.

- 아이콘 생성을 완료하고, 다운로드를 받으시면, 필요한 형태로 생성된 아이콘 이미지들이 플랫폼 폴더안에 들어있습니다. 이를 프로젝트의 리소스 폴더 등에 적절하게 붙여 넣으시면, 큰 추가 수정 없이 아이콘을 변경 하실 수 있습니다. (React Native 프로젝트의 Android에서 확인)

'개발 > 유용한 툴' 카테고리의 다른 글
| [유용한 툴] Slack Incoming Webhook 사용 방법 (0) | 2023.03.28 |
|---|---|
| [Web][Design][유용한 툴][SVG] 브랜드 아이콘 모음 사이트 (0) | 2023.03.02 |
| [유용한 툴][FFMpeg] 동영상을 MP4, GIF로 변환하기 (0) | 2023.02.24 |
| [유용한 툴][React][SVG] SVG로 된 가벼운 Spinner 소개 (0) | 2023.01.09 |
| [유용한 툴][한 줄 팁][블루투스] 블루투스 연결 정보를 확인하는 방법 (0) | 2023.01.09 |