# Tailwindcss를 효율적으로 쓸 수 있게 도와주는 daisyUI 소개
- 지금은 적극적으로 Tailwindcss를 사용하지만, 처음 Tailwindcss를 알게되고, 몇 번 사용을 시도하다가 그만두었던 이유 중 하나가 className에 너무 많은 코드를 넣어야 한다는 점이었다. 익숙해지고 나서는 이 부분이 기존의 다른 스타일 정의 방법에 비해서 체감 상 불편하다고 느끼지는 않게 되었지만, 여전히 효율적인 부분에 대한 아쉬움이 있었다. 그리고 구체적인 스펙이 정의되어 있지 않은 토이 프로젝트나, 디자이너 없이 개발을 하는 경우, 어느정도 기본적인 스타일링을 제공해 주는 UI 프레임워크들이 그리워지고는 하였다. 마침 이번에도 그러한 아쉬움이 들어 검색을 하던 중에 오늘 소개할 daisyUI를 발견하게 되었다. daisyUI는 일종의 컴포넌트 모음이지만, UI 프레임워크가 제공해주길 바라는 대부분의 컴포넌트들을 일관성이 있게 제공하고, 테마 등도 변경이 가능하니, 꼭 한 번 써보길 추천하고 싶다.

# Github Page
https://github.com/saadeghi/daisyui
GitHub - saadeghi/daisyui: ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ The most popular, free and open-source Tailwind CSS component l
⭐️ ⭐️ ⭐️ ⭐️ ⭐️ The most popular, free and open-source Tailwind CSS component library - GitHub - saadeghi/daisyui: ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ The most popular, free and open-source Tailwind CSS component library
github.com
# 공식 사이트
daisyUI — Tailwind CSS Components
Tailwind Components Library - Free components for Tailwind CSS
daisyui.com
# 설치 방법
- tailwindcss가 설치된 프로젝트에 daisyui 라이브러리를 해준다.
yarn add daisyui- 그리고 daisyUI는 일종의 tailwindcss의 플러그인이므로 아래와 같이 tailwind.config.js에 추가해 준다.
module.exports = {
//...
plugins: [require("daisyui")],
}
# 사용방법 - 1. 컴포넌트 추가하기
- 그리고 위의 공식 사이트에서 원하는 컴포넌트를 찾아서 prefix를 입력하면 된다. 예를 들어 버튼의 경우, 아래와 같이 prefix가 btn으로 정의되어 있으므로, daysiUI의 버튼을 사용하려면, class나 className에 btn을 추가하면 된다

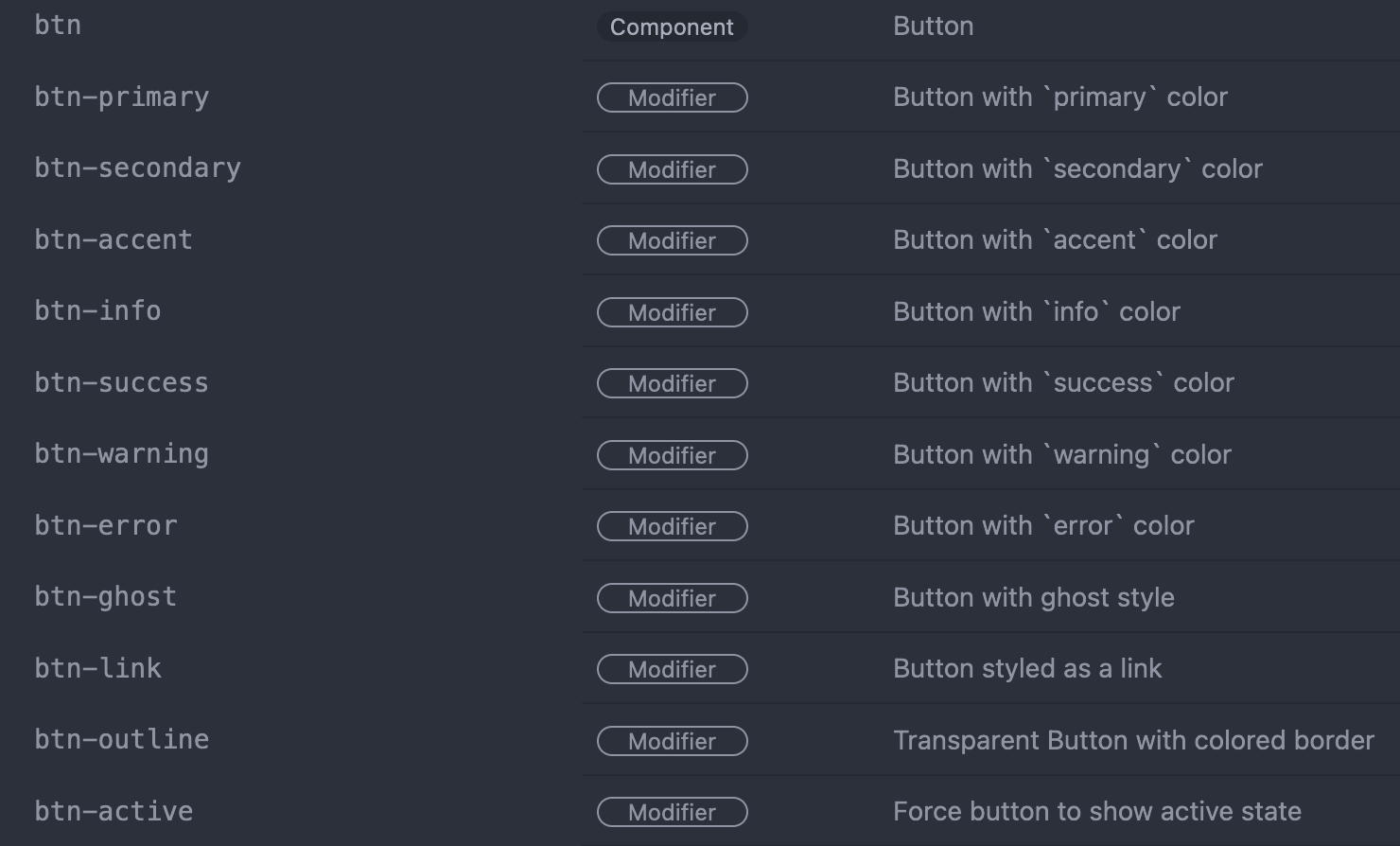
<button class="btn">Button</button>- 그리고 위의 기본 컴포넌트에 더불어 아래와 같은 여러 modifier를 제공하니 필요한 것을 적극적으로 활용하자

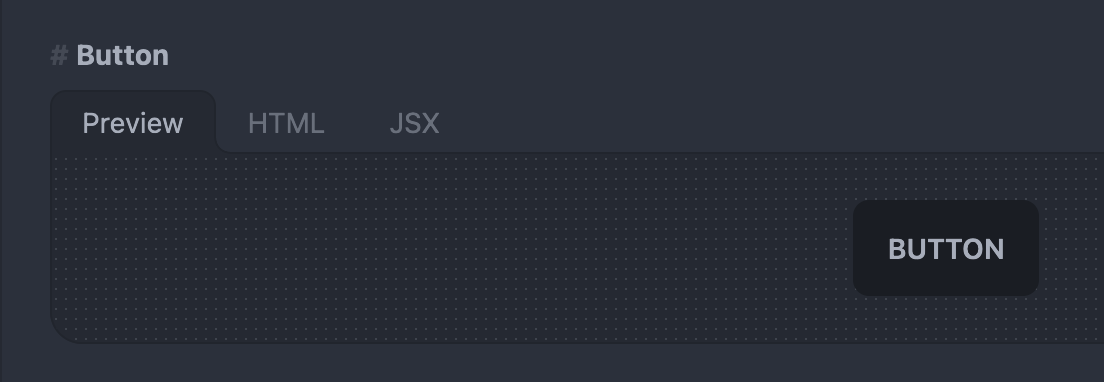
- 또한, 실제로 어떻게 보여지는지 preview도 볼 수 있다

- 본 포스팅에서는 버튼의 예만 들었지만, 실제 컴포넌트 목록을 보면, Bottom Navigation이라던가, Rating, Table, 단축키 표현까지 왠만한 UI Framework에서 제공하지 못하는 컴포넌트들도 제공하고 있으니 꼭 한번 살펴보길 보자
# 사용방법 - 2. 테마 변경
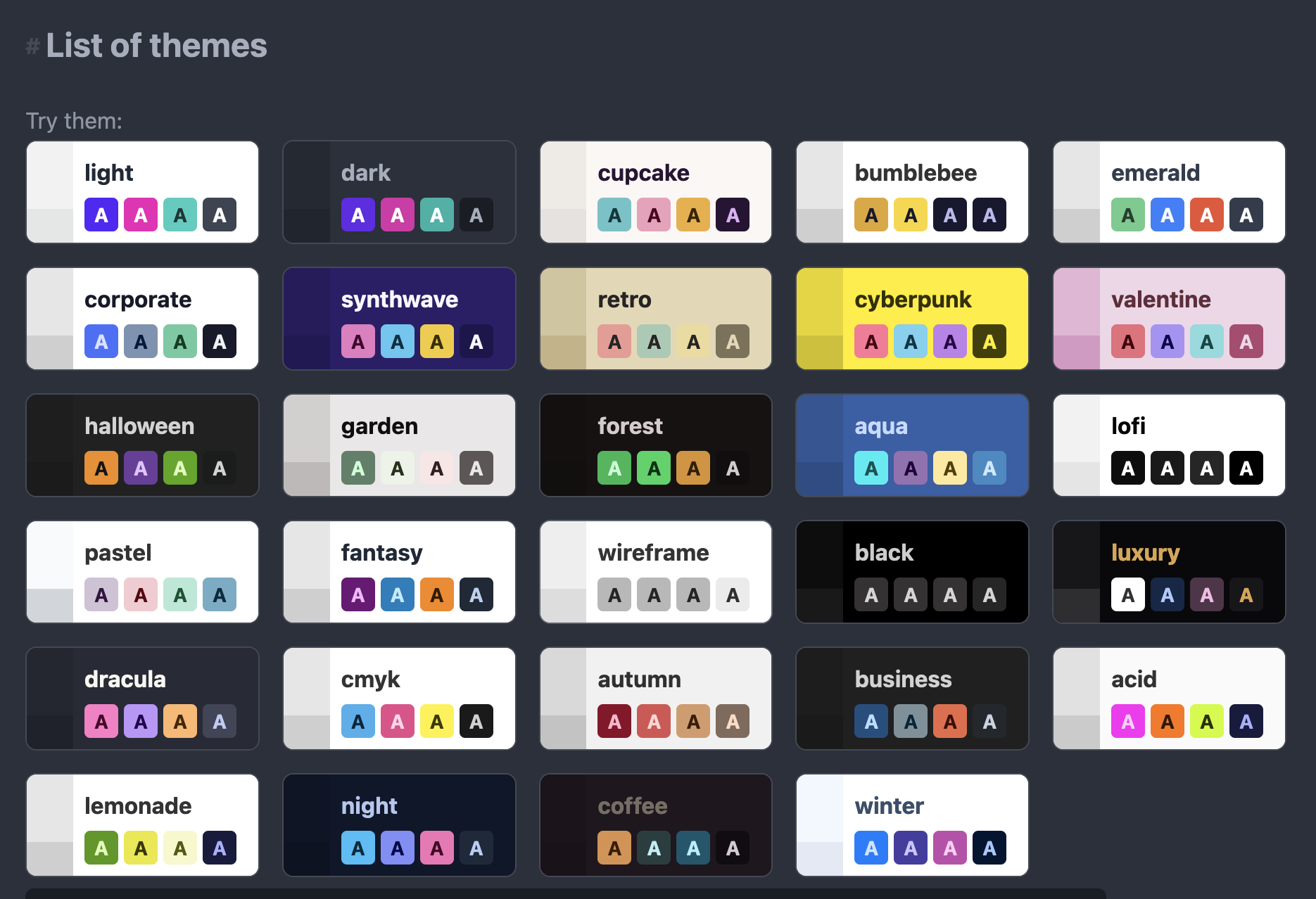
- 그리고 가장 마음에 들었던 점 중 하나가 기본적으로 여러 테마를 제공하고 있다는 점이었다. 그리고 해당 테마를 선택하면, 공식 사이트에 바로 적용되기 때문에, 실제 구현된 사이트가 어떤 느낌이 될 지 미리 확인해 볼 수 있는 것도 장점이었다.

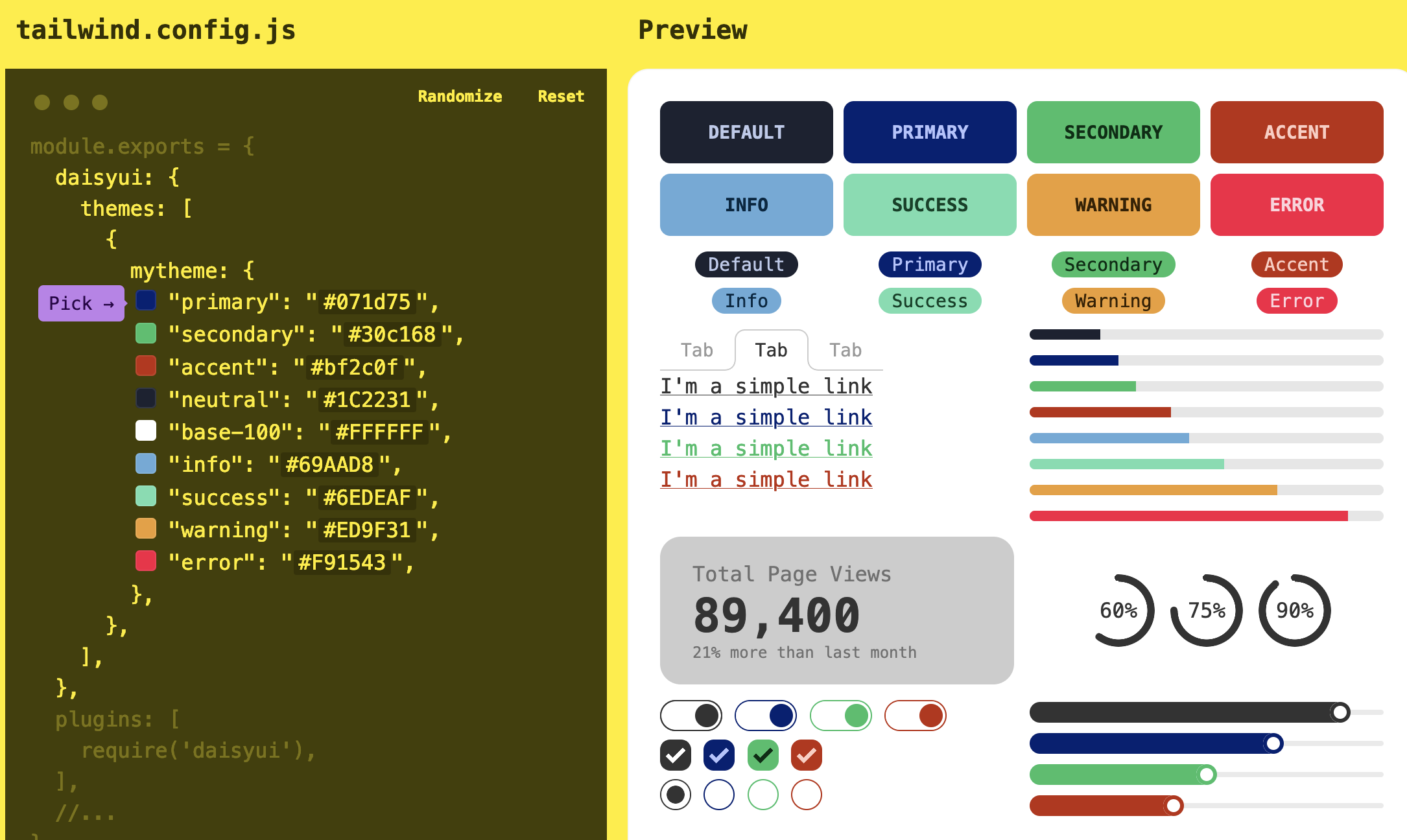
- 만약 마음에 드는 테마가 없을 경우, 직접 원하는 색깔들을 골라가면서, 테마를 커스터마이징도 가능하다.


'개발 > 유용한 툴' 카테고리의 다른 글
| [유용한 툴][Web] Opera Browser로 무료 VPN 사용하는 방법 (0) | 2023.06.11 |
|---|---|
| [TailwindCSS][한 줄 팁] Text에 Gradient 배경 적용하는 법 (0) | 2023.06.07 |
| [인터넷][한 줄 팁] 인터넷 속도 확인 방법 (0) | 2023.04.15 |
| [유용한 툴] Slack Incoming Webhook 사용 방법 (0) | 2023.03.28 |
| [Web][Design][유용한 툴][SVG] 브랜드 아이콘 모음 사이트 (0) | 2023.03.02 |