# react-native-store-review 라이브러리를 활용해서 앱 리뷰 요청 기능을 추가해보자
- 사용자들에게 선택 받는 앱이 되기 위한 필수 조건 중에 별점과 리뷰가 있다. 문제는 이런 리뷰를 작성하는 것은 귀찮은 일이기 때문에 사용자는 앱이 마음에 들어도 알아서 리뷰를 작성하는 경우는 드물다. 이럴 때 조금이라도 사용자의 마음을 동하게 하는 것이 리뷰 요청 기능이다. 앱을 적절히 활용한 순간에 리뷰 작성에 대한 창이 뜰 경우, 조금 더 리뷰를 작성해줄 확률이 올라간다. 그렇기에 모든 앱 개발에 있어서 필수적으로 필요한 기능이 아닐까 한다. 본 포스팅에서는 이런 리뷰요청 기능을 쉽게 구현할 수 있게 만들어주는 라이브러리를 소개하려고 한다.

# Github Page
GitHub - oblador/react-native-store-review: Rate on App/Play Store directly in your React Native app
Rate on App/Play Store directly in your React Native app - GitHub - oblador/react-native-store-review: Rate on App/Play Store directly in your React Native app
github.com
# 사용방법
- 라이브러리를 설치한다
yarn add react-native-store-review # 라이브러리 설치
# ios linking
pod install --project-directory=ios
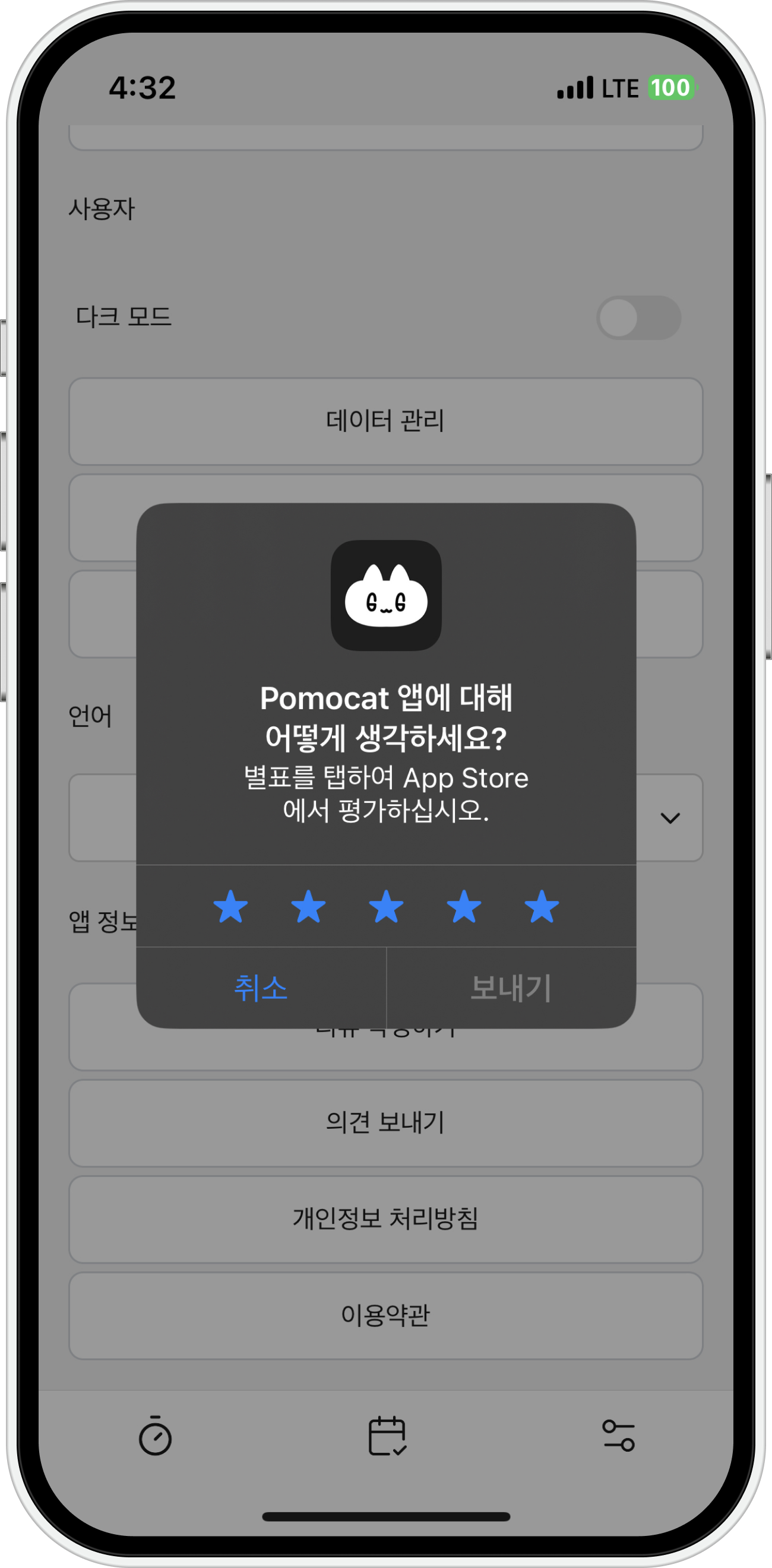
# Compile project- 사용방법은 아주 간단하다. 만약 위에 첨부한 이미지처럼 바로 리뷰를 남기는 창을 앱 안에서 보여주고 싶을 경우 아래와 같이 호출하면 된다
import * as StoreReview from 'react-native-store-review';
StoreReview.requestReview();- 참고로 아래의 코드는 이 라이브러리의 사용법은 아니지만, 링크를 통해서 앱스토어 또는 구글 플레이 스토어의 리뷰 작성 페이지로 이동하는 방법이다. OS 버전 등의 문제로 위의 함수가 제대로 동작하지 않을 경우 대안으로 활용할 수 있다.
import { Linking, Platform } from 'react-native';
const APP_STORE_LINK = `itms-apps://apps.apple.com/app/id${IOS_APP_ID}?action=write-review`;
const PLAY_STORE_LINK = `market://details?id=${ANDROID_APP_ID}`;
const STORE_LINK = Platform.select({
ios: APP_STORE_LINK,
android: PLAY_STORE_LINK,
});
export const openReviewInStore = () => Linking.openURL(STORE_LINK)
'개발 > React Native' 카테고리의 다른 글
| [React Native][한 줄 팁] 패키지, 앱 이름과 함께 프로젝트 생성하기 (0) | 2023.10.11 |
|---|---|
| [React Native][라이브러리 소개] 깔끔하고 쉽게 구현하는 Toast (0) | 2023.09.28 |
| [React Native][Android][라이브러리] System Bar 숨기는 방법 (0) | 2023.09.10 |
| [React Native][라이브러리 소개] RN에서 쓸만한 Dropdown (0) | 2023.09.07 |
| [React Native][라이브러리] react-native-restart로 앱 재시작 기능을 추가하는 방법 (0) | 2023.08.27 |