728x90
반응형

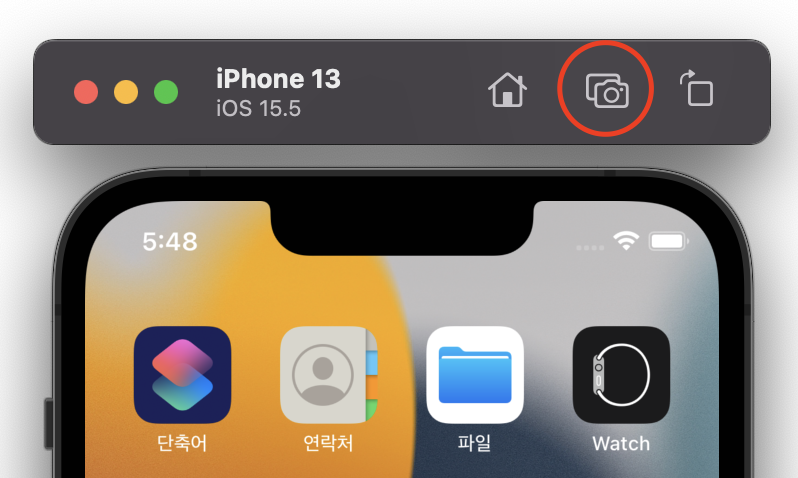
# 방법 1: IOS 시뮬레이터 위의 카메라 모양의 버튼으로 스크린 샷 저장할 수 있습니다 (녹화도 가능 합니다)

# 방법 2: IOS 시뮬레이터 메뉴 > Device > Trigger Screenshot으로 스크린 샷을 저장할 수 있습니다

- 방법 1은 IOS 시뮬레이터에서 제공하는 스크린 샷 저장 방법이고 방법 2는 아이폰의 음량 높이기 + 측면 버튼 키 조합을 이용한 방법입니다. 대부분의 경우에는 방법 1로 원하는 결과를 얻을 수 있습니다. 방법 2가 있는 이유는 테스트를 위함입니다. 만약 개발 중인 앱에서 스크린 샷을 찍지 못하도록 막는 기능이 있다거나 스크린 샷 저장 시 추가적으로 작동하는 기능이 있을 경우, 이를 테스트하기 위해서 필요합니다
# 스크린 샷 가져오기
방법 1: MacOS에 설정된 스크린 샷 저장 경로에 저장됩니다(설정을 변경하지 않은 경우, 데스크탑).
방법 2: 아래의 경로에 스크린 샷이 저장됩니다. (시뮬레이터의 UDID 필요)
~/Library/Developer/CoreSimulator/Devices/<device UDID>/data/Media/DCIM/100APPLE.

728x90
반응형
'개발 > React Native' 카테고리의 다른 글
| [React Native][라이브러리] React Native Date Picker (0) | 2023.02.04 |
|---|---|
| [React Native][라이브러리 소개] 앱, 플레이 스토어 리뷰를 작성 기능을 추가 해보자 (0) | 2022.11.29 |
| [React Native][한 줄 팁] 빌드 지우기(Clean Build) (0) | 2022.03.30 |
| [React Native] react-native-floating-bubble (0) | 2022.03.04 |
| [RN] React Native 카메라 사용하기 react-native-vision-camera (0) | 2022.01.26 |