728x90
반응형
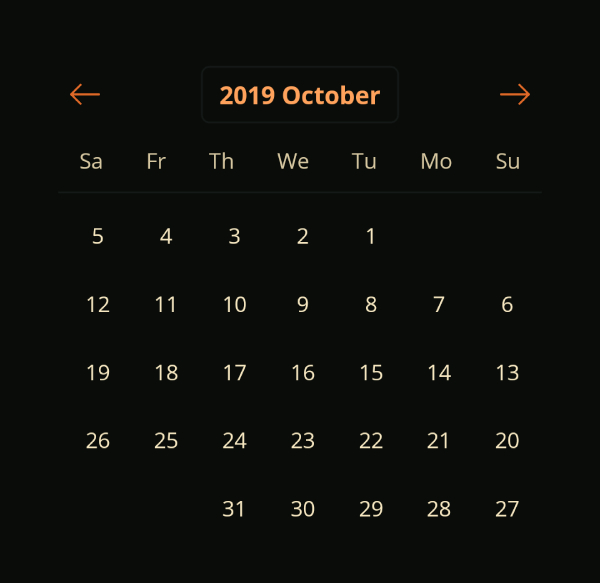
# react-native-modern-datepicker
- 앱 개발 과정에서 날짜나 시간이 포함된 기능을 개발하다 보면, 시간이나 날짜를 선택해야 하는 UI가 필요한 경우가 있습니다. 이를 직접 개발하기에는 너무 많은 시간이 필요하기 때문에, 적절한 라이브러리를 활용하는 것이 좋습니다. 오늘 포스팅에서는 이런 상황에 사용할 수 있는 라이브러리를 소개하려고 합니다.

# Github Page
React Native Modern Datepicker | React Native Modern Datepicker
A customizable calendar, time & month picker for React Native (including Persian Jalaali calendar & locale) View on Github
hosseinshabani.github.io
# 설치 및 사용법
- 라이브러리를 설치합니다
$ yarn add react-native-modern-datepicker- 아래와 같이 구현해서 사용하실 수 있습니다. 선택 가능한 기간을 정하는 프로퍼티 등, 추가적인 사용 방법은 깃헙 페이지를 참고하시기 바랍니다.
import React from 'react';
import DatePicker from 'react-native-modern-datepicker';
const FullUsageExample = () => {
return (
<DatePicker
options={{
backgroundColor: '#090C08',
textHeaderColor: '#FFA25B',
textDefaultColor: '#F6E7C1',
selectedTextColor: '#fff',
mainColor: '#F4722B',
textSecondaryColor: '#D6C7A1',
borderColor: 'rgba(122, 146, 165, 0.1)',
}}
current="2020-07-13"
selected="2020-07-23"
mode="calendar"
minuteInterval={30}
style={{ borderRadius: 10 }}
/>
);
};

728x90
반응형
'개발 > React Native' 카테고리의 다른 글
| [React Native][라이브러리 소개] react-native-bottomsheet (0) | 2023.02.08 |
|---|---|
| [React Native][Admob] react-native-google-mobile-ads (0) | 2023.02.07 |
| [React Native][라이브러리 소개] 앱, 플레이 스토어 리뷰를 작성 기능을 추가 해보자 (0) | 2022.11.29 |
| [React Native][IOS][한 줄 팁] IOS 시뮬레이터 스크린 샷 저장 및 가져오기 (0) | 2022.08.19 |
| [React Native][한 줄 팁] 빌드 지우기(Clean Build) (0) | 2022.03.30 |