728x90
반응형

# react-device-frameset
- 서비스의 랜딩 페이지를 개발하는 경우에, 모바일 기기에 서비스가 표시된 화면을 사용하고 싶은 경우가 있습니다. 이 경우, 코딩 보다는 적당한 템플릿을 찾아서 이미지를 수정하는 경우가 많은데, 여간 불편한게 아닙니다. 이번 포스팅에서는 이런 불편함을 해결 해줄 수 있는 라이브러리를 소개드리려고 합니다.

# 사용 방법
- 설치 합니다.
yarn add react-device-frameset - 라이브러리 내부에서는 Pure CSS Mobile Devices.css 라는 라이브러리를 사용합니다. 그러므로, 아래와 같이 css도 import 해줘야 합니다. 사용 방법은 아래와 같이 간단합니다.
import { DeviceFrameset } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
export const App = () => {
return (
<DeviceFrameset device="iPhone 8" color="gold" landscape>
<div>Hello world</div>
</DeviceFrameset>
)# 사이트
- 깃헙 사이트
https://github.com/marvelapp/devices.css
GitHub - marvelapp/devices.css: Pure CSS phones and tablets
Pure CSS phones and tablets. Contribute to marvelapp/devices.css development by creating an account on GitHub.
github.com
- 데모 페이지
https://react-device-frameset.zheeeng.me/
React Device Frameset
react-device-frameset.zheeeng.me
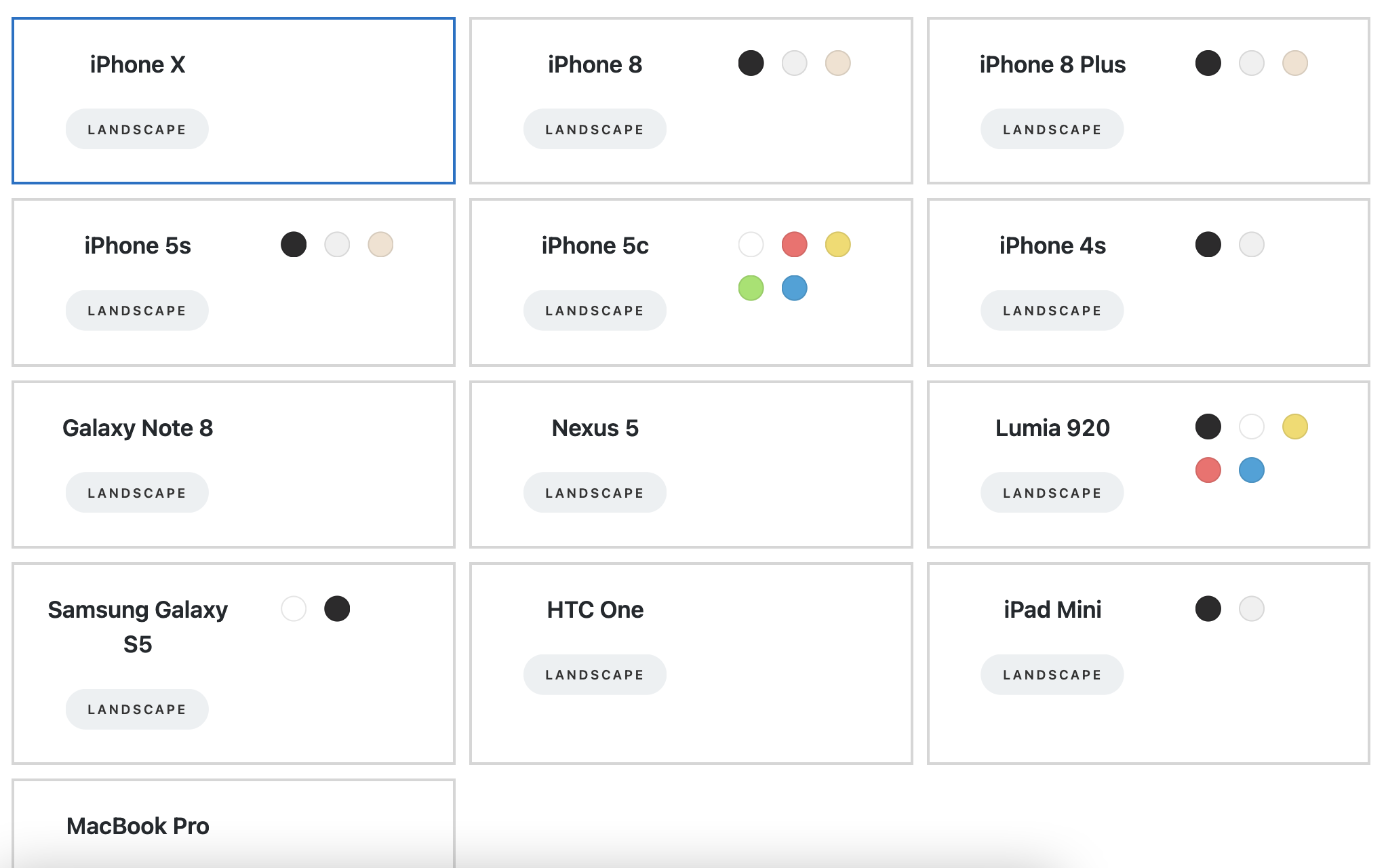
# 지원하는 기기 종류
- 최신 기종들은 좀 빠져 있지만, 요즘 핸드폰 디자인이 크게 바뀌지 않는 편이다보니, 사용에는 큰 아쉬움이 없을 듯 합니다.


728x90
반응형
'개발 > React' 카테고리의 다른 글
| [React][ 라이브러리 소개] 자동으로 크기가 바뀌는 textarea (0) | 2022.11.17 |
|---|---|
| [React][라이브러리] 레이아웃 변경에 대한 이벤트를 받는 방법 (0) | 2022.11.17 |
| [React][라이브러리 소개] Color Picker : react-colorful (0) | 2022.11.10 |
| [React][라이브러리] react-realtime-drawing (0) | 2022.11.10 |
| [개발][React][한 줄 팁] 새 브라우저 창에서 외부 사이트 열기 (0) | 2022.05.25 |