
# react-use-measure를 이용한 레이아웃 변경 이벤트 처리
- React로 개발을 하다보면, 표시되는 내용에 따라 동적으로 레이아웃이 변경되는 경우가 있습니다. 대부분의 경우는 반응형으로 구현을 해서 대응이 되지만, 레이아웃 크기에 따라 브라우저 창 크기를 변경하는 등의 경우에는 사이즈 변경에 대한 이벤트가 필요합니다. 그러나 React에서는 onResize와 같은 이벤트가 없기 때문에, 구현에 불편함이 있습니다. 오늘 포스팅에서는 이런 상황에서 요긴하게 쓰일 수 있는 라이브러리를 소개합니다.

# 깃헙 페이지
https://github.com/pmndrs/react-use-measure
GitHub - pmndrs/react-use-measure: 🙌 Utility to measure view bounds
🙌 Utility to measure view bounds. Contribute to pmndrs/react-use-measure development by creating an account on GitHub.
github.com
# 사용방법
- 설치해 줍니다.
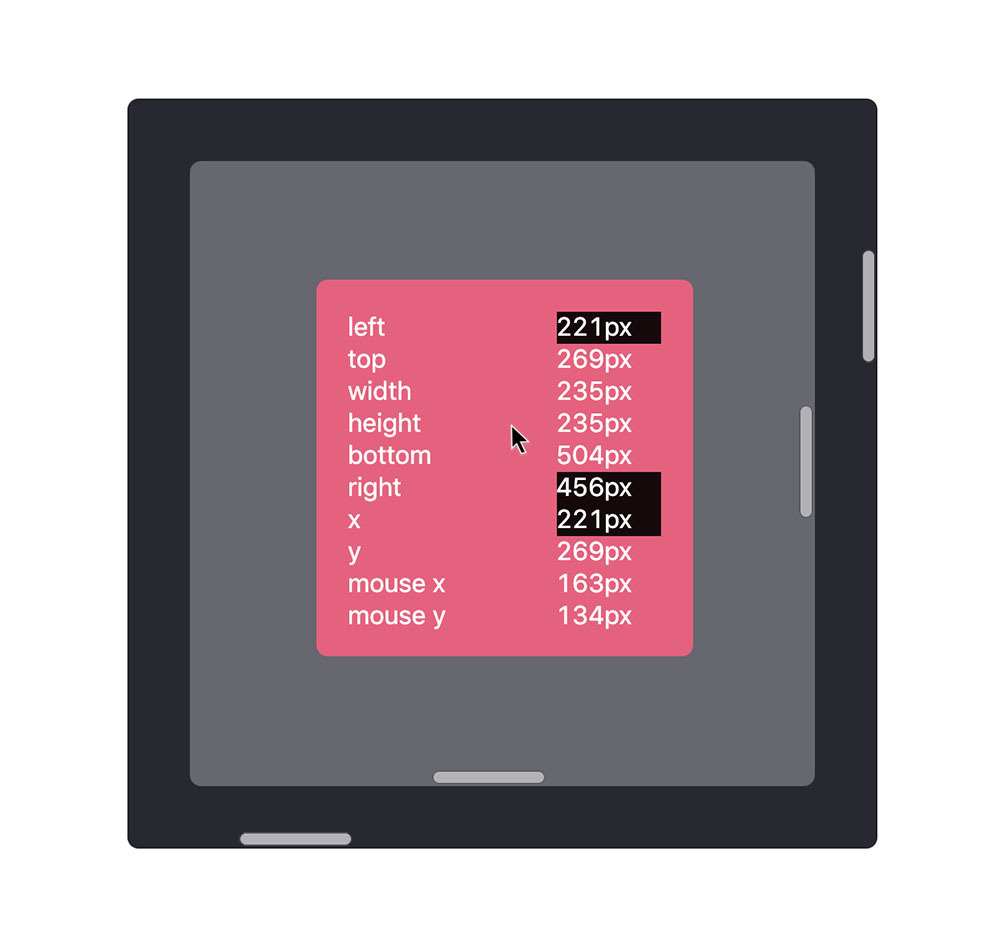
yarn add react-use-measure- 사용법은 간단합니다. 참고로 bounds는 화면이 렌더링 된 다음에 업데이트 되므로 참고하시기 바랍니다.
import useMeasure from 'react-use-measure'
function App() {
const [ref, bounds] = useMeasure()
return <div ref={ref} />
}- 추가로 이 라이브러리에서 사용한 resize-observer 도 참고해 보시면 좋을 듯 합니다.
GitHub - juggle/resize-observer: Polyfills the ResizeObserver API.
Polyfills the ResizeObserver API. Contribute to juggle/resize-observer development by creating an account on GitHub.
github.com

'개발 > React' 카테고리의 다른 글
| [React][라이브러리 소개] React에서 쉽게 키보드 입력 이벤트를 처리 하는 방법 (0) | 2022.11.17 |
|---|---|
| [React][ 라이브러리 소개] 자동으로 크기가 바뀌는 textarea (0) | 2022.11.17 |
| [React][라이브러리] 화면에 핸드폰 이미지를 추가하는 방법 (0) | 2022.11.17 |
| [React][라이브러리 소개] Color Picker : react-colorful (0) | 2022.11.10 |
| [React][라이브러리] react-realtime-drawing (0) | 2022.11.10 |