# react-native-bottomsheet를 사용해서 유려한 하단 메뉴를 만드는 방법
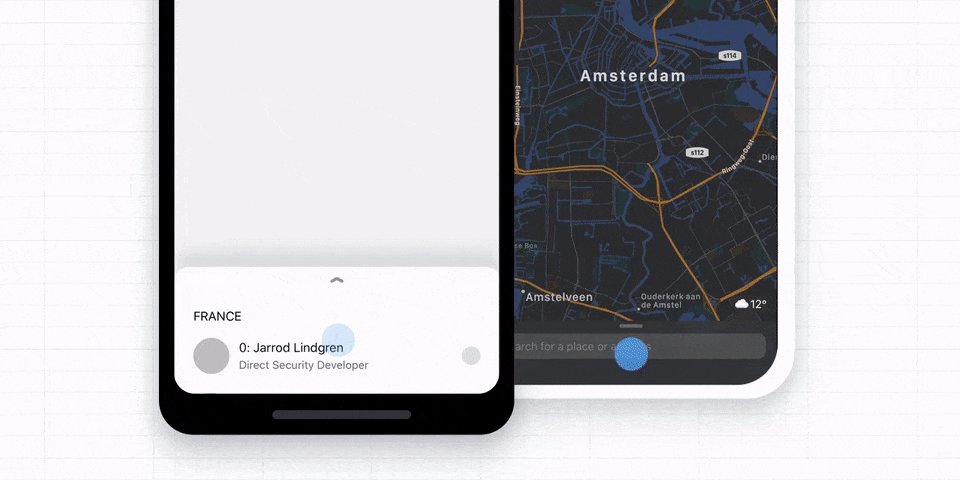
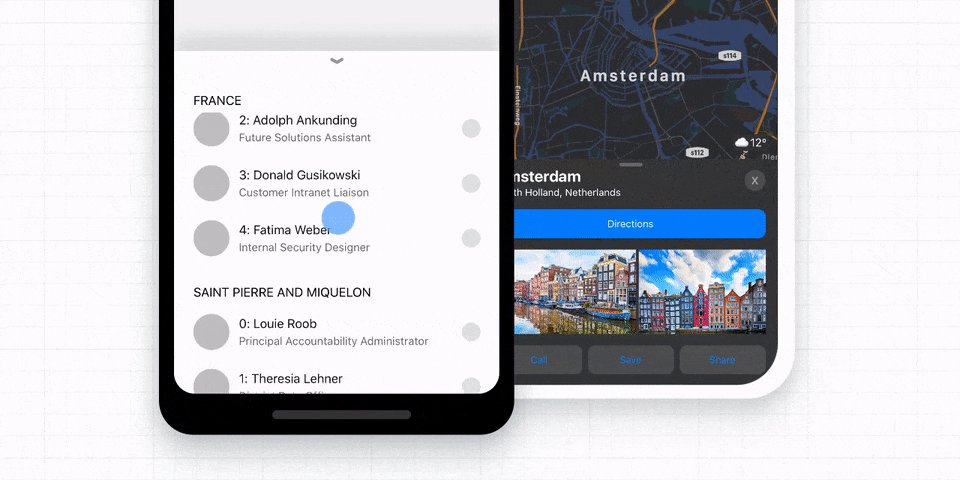
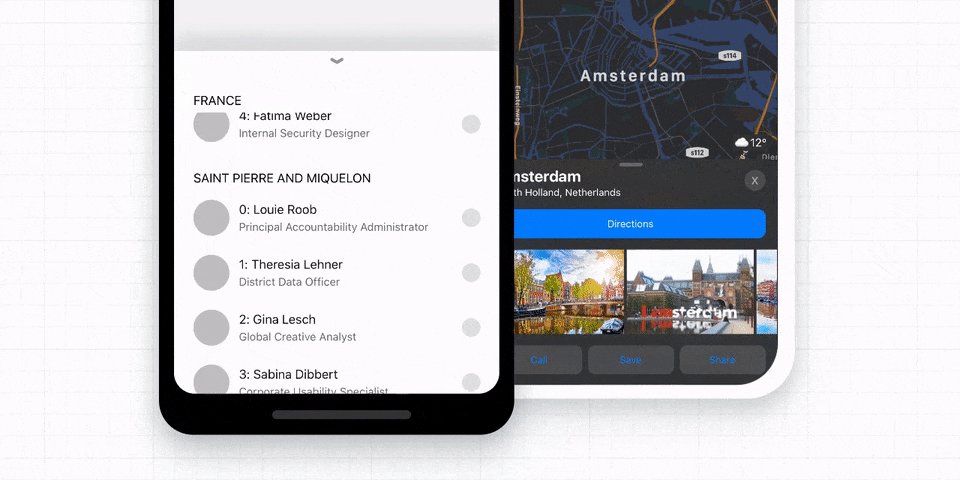
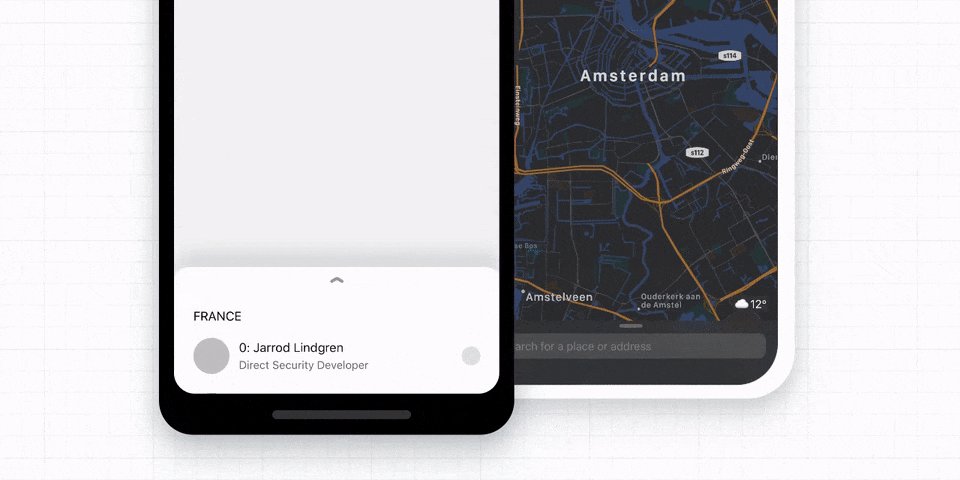
- 하단 메뉴를 잘 활용할 경우, 화면 수를 줄이면서도, 좋은 사용자 경험을 제공할 수 있기 때문에 개발 시에 고려하게 되는 UI입니다. 하지만 애니메이션이나, Routing등 일반 UI에 비해 손이 많이 가기 때문에, 우선 순위에서 밀려서 드랍 되는 경우가 많습니다. 본 포스팅에서는 이런 경우, 도움이 될 수 있는 라이브러리를 소개하려고합니다.

# Github Respository
https://github.com/gorhom/react-native-bottom-sheet
GitHub - gorhom/react-native-bottom-sheet: A performant interactive bottom sheet with fully configurable options 🚀
A performant interactive bottom sheet with fully configurable options 🚀 - GitHub - gorhom/react-native-bottom-sheet: A performant interactive bottom sheet with fully configurable options 🚀
github.com
# Document Site
- 문서 페이지 역시 잘 정리되어 있습니다. 본 포스팅에 포함되지 않은 기능들도 많으므로 문서 사이트를 꼭 방문해 보시길 바랍니다.
https://gorhom.github.io/react-native-bottom-sheet/
Getting Started | React Native Bottom Sheet
A performant interactive bottom sheet with fully configurable options 🚀
gorhom.github.io
# 사용법
- 언제나처럼 설치를 진행합니다. 본 라이브러리는 react-natvie-reanimated와 react-native-gesture-handler역시 설치되어 있어야 동작을 합니다. 설치 자체는 아래의 명령어로 끝이지만, 각각의 설치 방법을 참조해서 추가적인 작업을 진행해 주셔야 합니다. 그리고 bottom-sheet의 v4는 reanimated v2와만 호환되므로 맞춰서 설치하시기 바랍니다.
yarn add @gorhom/bottom-sheet@^4 react-native-reanimated react-native-gesture-handlerInstallation | React Native Gesture Handler
Requirements
docs.swmansion.com
Installation | React Native Reanimated
Installing Reanimated requires a couple of additional steps compared to installing most of the popular react-native packages.
docs.swmansion.com
- react-native-bottomsheet의 가장 기본 적인 사용법은 아래와 같습니다.
import React, { useCallback, useMemo, useRef } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import BottomSheet from '@gorhom/bottom-sheet';
const App = () => {
// ref
const bottomSheetRef = useRef<BottomSheet>(null);
// variables
const snapPoints = useMemo(() => ['25%', '50%'], []);
// callbacks
const handleSheetChanges = useCallback((index: number) => {
console.log('handleSheetChanges', index);
}, []);
// renders
return (
<View>
<BottomSheet
ref={bottomSheetRef}
index={1}
snapPoints={snapPoints}
onChange={handleSheetChanges}
>
<View>
<Text>Awesome 🎉</Text>
</View>
</BottomSheet>
</View>
);
};
export default App;- 가장 기본적인 BottomSheet를 가지고 안의 View를 직접 구현해도 되지만, 다음과 같은 여러 컴포넌트를 제공하므로 활용해보시는 것도 좋을 것 같습니다.
- BottomSheetView
- BottomSheetScrollView
- BottomSheetFlatList
- BottomSheetSectionList
- BottomSheetVirtualizedList
- BottomSheetBackdrop
- BottomSheetFooter
- BottomSheetTextInput
- 그리고 BottomSheet처럼 지속적으로 동작하는 것이 아닌 Modal형태가 필요한 경우가 있습니다. 이럴 경우 BottomSheetModal을 사용하시는 것이 좋습니다. 사용 방법은 아래와 같이 동일하게 구현하실 수 있습니다.
import React, { useCallback, useMemo, useRef } from 'react';
import { View, Text, StyleSheet, Button } from 'react-native';
import {
BottomSheetModal,
BottomSheetModalProvider,
} from '@gorhom/bottom-sheet';
const App = () => {
// ref
const bottomSheetModalRef = useRef<BottomSheetModal>(null);
// variables
const snapPoints = useMemo(() => ['25%', '50%'], []);
// callbacks
const handlePresentModalPress = useCallback(() => {
bottomSheetModalRef.current?.present();
}, []);
const handleSheetChanges = useCallback((index: number) => {
console.log('handleSheetChanges', index);
}, []);
// renders
return (
<BottomSheetModalProvider>
<View>
<Button
onPress={handlePresentModalPress}
title="Present Modal"
color="black"
/>
<BottomSheetModal
ref={bottomSheetModalRef}
index={1}
snapPoints={snapPoints}
onChange={handleSheetChanges}
>
<View>
<Text>Awesome 🎉</Text>
</View>
</BottomSheetModal>
</View>
</BottomSheetModalProvider>
);
};
export default App;# 마치며
- 개인 프로젝트에서 앱의 상태에 따라 Show/Hide 되는 하단 메뉴가 필요해서 발견 및 적용하게 되었다보니, 충분히 많은 예시를 포스팅하지는 못했지만, 라이브러리의 완성도나 활용가치가 높다는 생각이 들어서 추후 계속 사용하게 될 것 같습니다. React Native로 개발을 하시는 분들께는 적극 추천해드리고 싶습니다

'개발 > React Native' 카테고리의 다른 글
| [RN][유용한 툴] React Native 화면 켜진 상태로 유지하는 방법 (0) | 2023.02.19 |
|---|---|
| [RN][유용한 툴] React Native 패키지 명, 번들 명 변경하기 (0) | 2023.02.14 |
| [React Native][Admob] react-native-google-mobile-ads (0) | 2023.02.07 |
| [React Native][라이브러리] React Native Date Picker (0) | 2023.02.04 |
| [React Native][라이브러리 소개] 앱, 플레이 스토어 리뷰를 작성 기능을 추가 해보자 (0) | 2022.11.29 |