# React Native에서 사용가능한 가장 마음에 드는 react-native-dropdown-picker
- React Native에서 선택 옵션을 구현할 때, 일반적으로 플랫폼 별로 제공하는 네이티브 Picker를 사용하는 경우가 많다보니, 클로스 플랫폼 개발 시에 UI의 통일성이 떨어지고, 디자인이 마음에 들지 않는 경우가 많습니다. 그렇다고 Picker를 직접 개발하거나 이를 위해 다른 UI 프레임워크를 적용하기에는 부담이 큽니다. 본 포스팅에서는 이런 경우에 유용하게 사용할 수 있는 라이브러리를 소개하려고 합니다

# 관련 사이트
- 깃헙 저장소
GitHub - hossein-zare/react-native-dropdown-picker: A single / multiple, categorizable, customizable, localizable and searchable
A single / multiple, categorizable, customizable, localizable and searchable item picker (drop-down) component for react native which supports both Android & iOS. - GitHub - hossein-zare/react-...
github.com
- 공식 사이트
React Native Dropdown Picker
React Native Dropdown Picker is a single / multiple, categorizable, customizable, localizable and searchable item picker (drop-down) component for react native which supports both Android and iOS.
hossein-zare.github.io
# 사용방법
- 언제나처럼 라이브러리를 설치합니다
yarn add react-native-dropdown-picker
- 사용 방법도 간단합니다. Picker 컴포넌트를 아래와 같이 정의하고 원하는 Items를 작성해서 넣으면 끝입니다.
import DropDownPicker from 'react-native-dropdown-picker';
function App() {
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: 'Apple', value: 'apple'},
{label: 'Banana', value: 'banana'}
]);
return (
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
);
}- 수정할 수 있는 Property들은 위의 문서 사이트에서 필요한 부분을 찾아서 수정하시면 될 것 같습니다. 저는 기본 스타일이 마음에 들어서 별다른 수정을 하지 않았지만, 문서에는 커스터마이징도 자유롭다고 하고 있습니다. 그리고 다중 선택이나, 다크모드, 카테고리, 검색 등도 지원하고 있습니다.
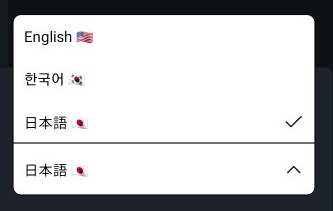
- 아래의 이미지는 실제 제가 개발 중인 앱에서 사용하는 언어 변경 컴포넌트입니다. 위의 코드에서 별다른 수정 없이 색깔 정도만 변경한 결과입니다. IOS와 Android 모두 거의 동일한 스타일과 결과물을 보이는 점이 좋습니다. 깔끔한 스타일도 마음에 드네요.

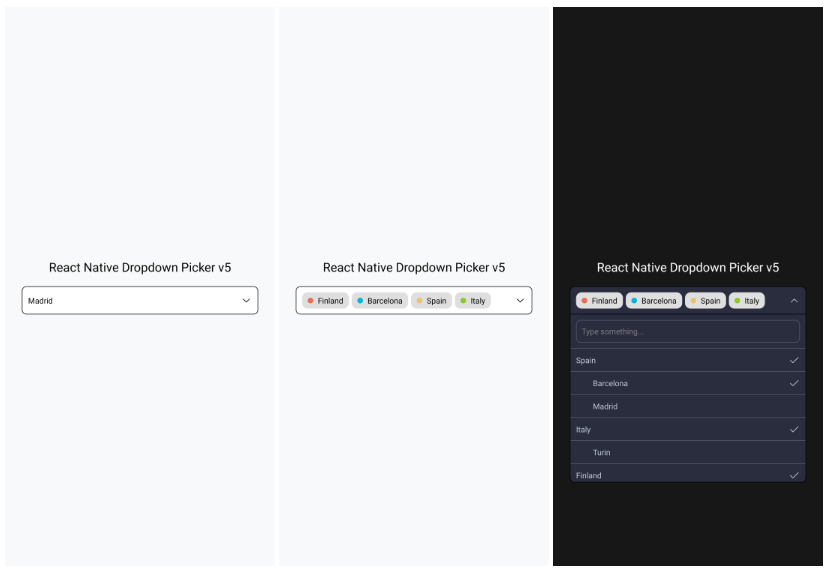
- 아래의 공식 사이트에 있는 예시 이미지입니다.

# 마치며
- React Native의 개별 컴포넌트 라이브러리들은 개인이나 소규모로 개발된 것들이 많다보니, 전체적으로 디자인 퀄리티에 대해서는 만족하기 어려운 경우가 많습니다. 그러나 오늘 소개한 라이브러리는 그런 면에서 아쉬운 점이 없었기에 아주 마음에 들었습니다. 앱 개발시에 선택 옵션은 필요한 경우가 많으니, 기억해 두셨다가 한 번 사용해보시길 권해드립니다.
'개발 > React Native' 카테고리의 다른 글
| [React Native] 앱 아이콘 쉽게 변경하기 - 2023 (0) | 2023.08.02 |
|---|---|
| [React Native] 폰트, MP3 등 에셋 쉽게 추가하기 (0) | 2023.07.28 |
| [RN][유용한 툴] React Native 화면 켜진 상태로 유지하는 방법 (0) | 2023.02.19 |
| [RN][유용한 툴] React Native 패키지 명, 번들 명 변경하기 (0) | 2023.02.14 |
| [React Native][라이브러리 소개] react-native-bottomsheet (0) | 2023.02.08 |