728x90
반응형
# React Flow - react-flow-renderer 사용법 소개

# 사용방법
- 우선 설치를 진행합니다
yarn add react-flow-renderer
- 그래프에 포함될 Elements들을 정의합니다. 그리고 애니메이션과 같은 추가 요소들을 정의합니다. data에는 React Component도 포함될 수 있습니다
import React from 'react';
import ReactFlow from 'react-flow-renderer';
const elements = [
{ id: '1', type: 'input', data: { label: 'Jake 1' }, position: { x: 250, y: 5 } },
// you can also pass a React Node as a label
{ id: '2', data: { label: <div>Jake 2</div> }, position: { x: 100, y: 100 } },
{ id: 'e1-2', source: '1', target: '2', animated: true },
];
export default () => <ReactFlow elements={elements} />;
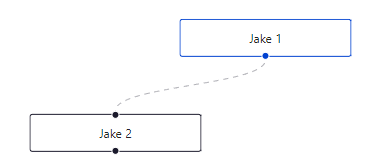
- 위의 코드가 실행되면, 다음과 같이 보일 것입니다

# 마치며
- 본 포스팅에서는 최소한의 라이브러리에 대한 소개만 진행하였습니다. 참고로 본 라이브러리의 문서를 살펴보면, 노드 간의 상호 작용에 의한 업데이트 또는 엣지를 드래그해서 연결하는 등 노드 기반 UI에서 할 수 있는 다양한 작업들을 구현할 수 있게 되어 있으므로 아래의 문서 사이트를 참고하시면 좋을 것 같습니다
React Flow - Overview Example
This is a very basic example of a React Flow graph. On the bottom left you see the Controls and on the bottom right the MiniMap component. You can see different node types (input, default, output), edge types (bezier, step and smoothstep), edge labels and
reactflow.dev
728x90
반응형
'개발 > React' 카테고리의 다른 글
| [React][유용한 라이브러리] react-use-measure (0) | 2022.04.17 |
|---|---|
| [React][라이브러리 소개] react-resize-detector (0) | 2022.04.08 |
| [React][한 줄 팁] textarea 맞춤법 표시 없애기 (0) | 2022.03.18 |
| [React][라이브러리 소개] Color Picker : react-color (0) | 2022.03.16 |
| [React] Create-React-App 에러 해결 (0) | 2022.03.08 |