728x90
반응형
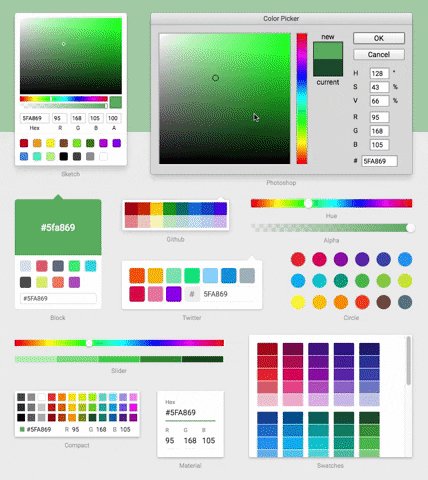
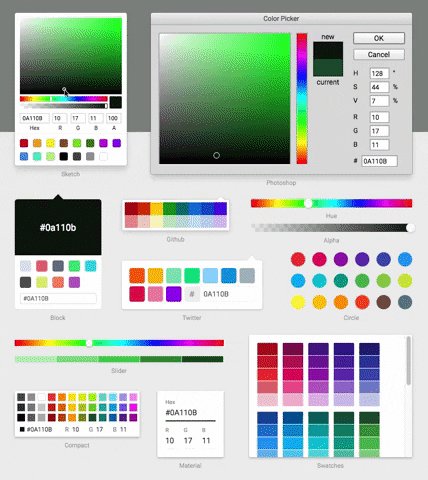
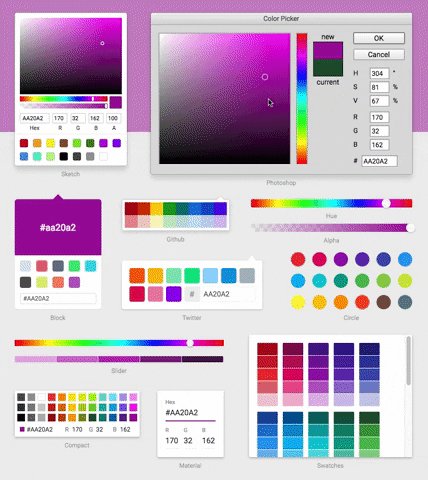
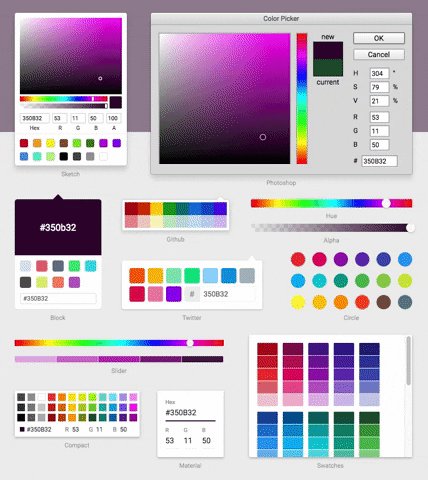
# react-color 사용방법
- 본 포스팅에서는 사용자에게 깔끔하고 다양한 Color Picker를 제공할 수 있는 React Color 라이브러리를 소개하려고 합니다

# 사용방법
- 라이브러리를 설치해 줍니다
yarn add react-color- 그리고 아래와 같이 원하는 Picker를 추가해주시면 됩니다.
import React from 'react';
import { SketchPicker } from 'react-color';
class Component extends React.Component {
state = {
background: '#fff',
};
handleChangeComplete = (color) => {
this.setState({ background: color.hex });
};
render() {
return (
<SketchPicker
color={ this.state.background }
onChangeComplete={ this.handleChangeComplete }
/>
);
}
}- 기본 제공되는 Picker의 종류는 13가지라고 하고, 필요에 따라 커스터마이징도 가능하니 아래의 문서 사이트를 참고하시면 될 것 같습니다
React Color
casesandberg.github.io
728x90
반응형
'개발 > React' 카테고리의 다른 글
| [React][유용한 라이브러리] react-use-measure (0) | 2022.04.17 |
|---|---|
| [React][라이브러리 소개] react-resize-detector (0) | 2022.04.08 |
| [React][한 줄 팁] textarea 맞춤법 표시 없애기 (0) | 2022.03.18 |
| [React] React Flow를 사용해서 노드 기반 UI를 만들어보자 (0) | 2022.03.15 |
| [React] Create-React-App 에러 해결 (0) | 2022.03.08 |